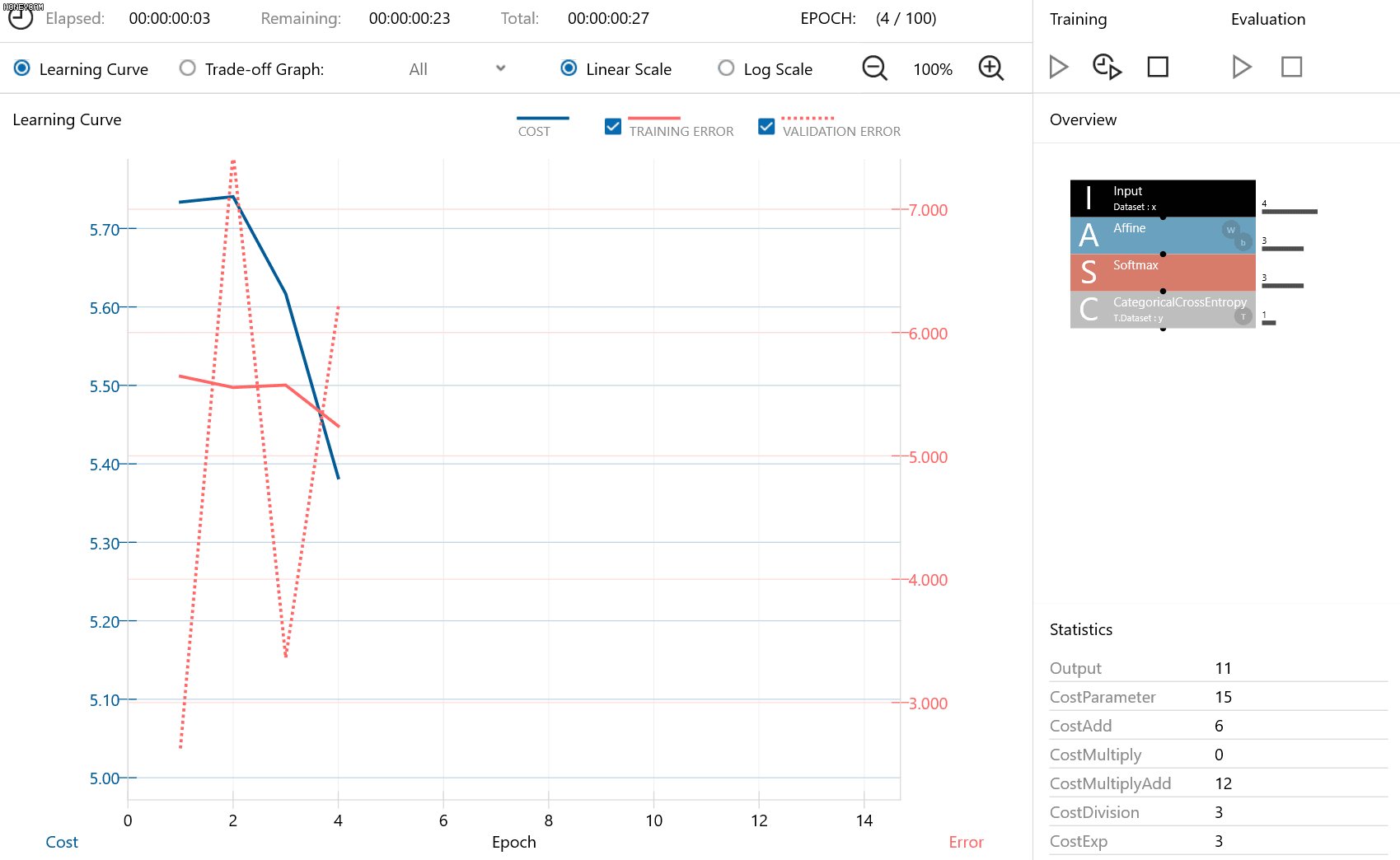
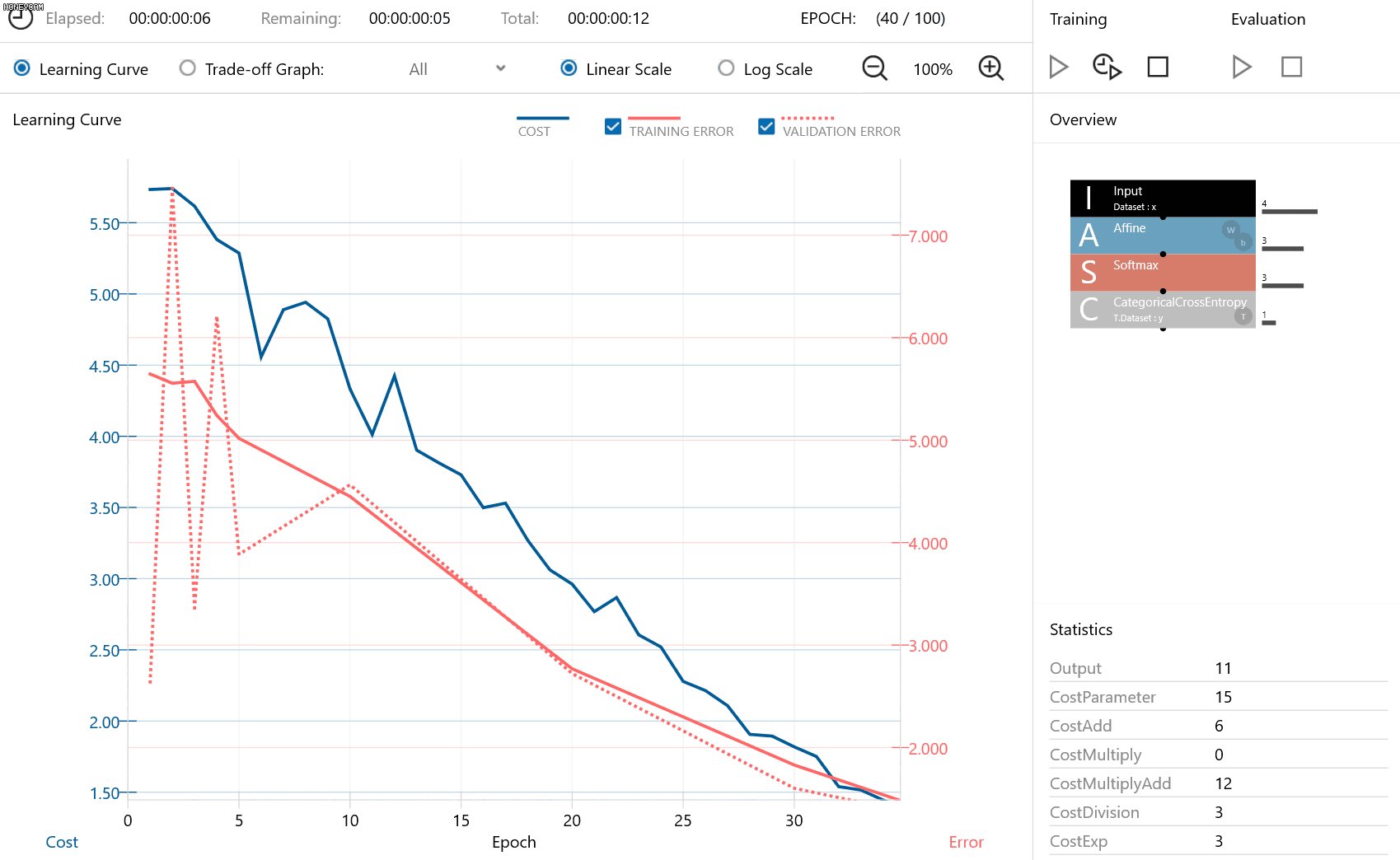
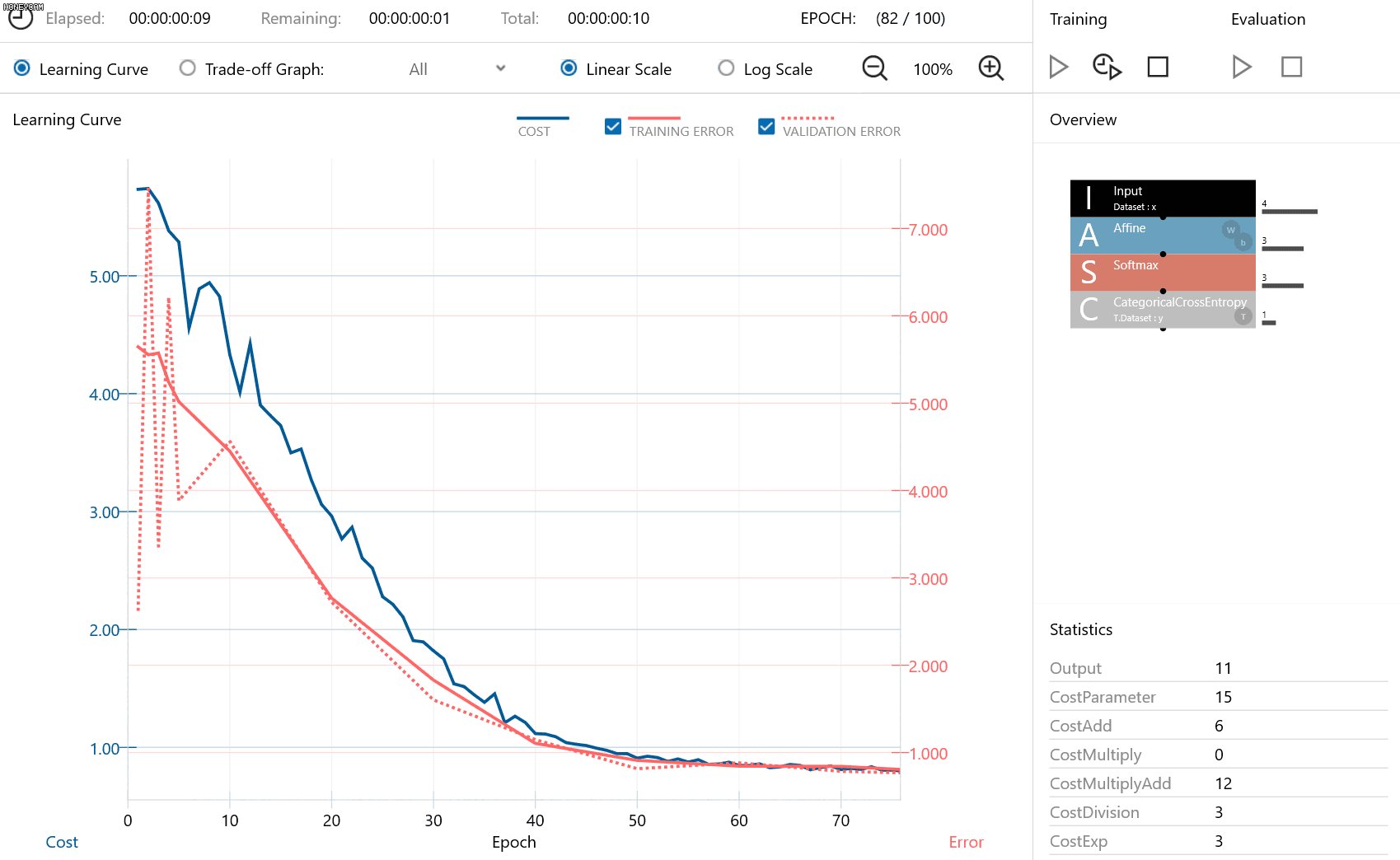
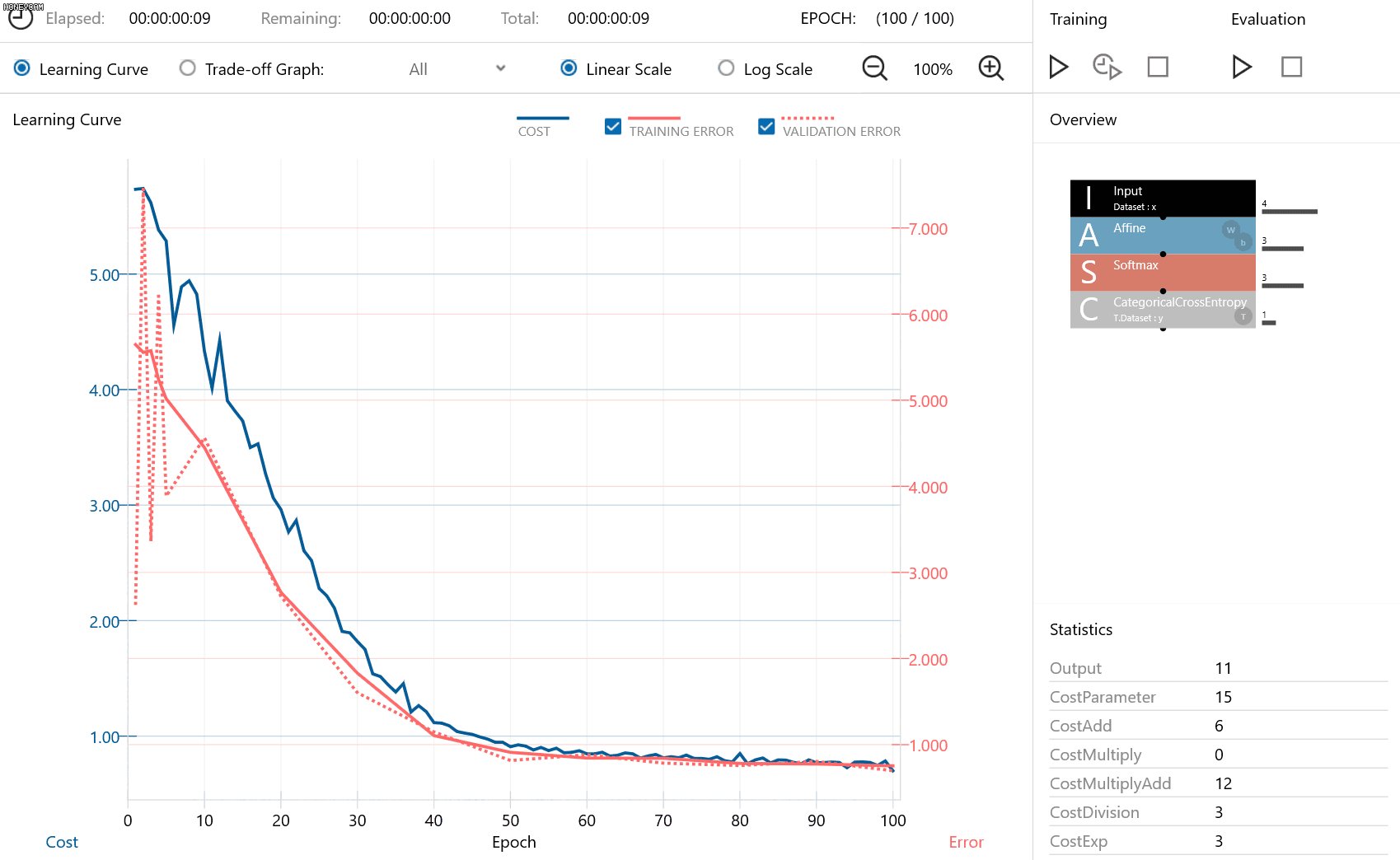
8月のハンズオンセミナーで、「ビデオ映像やGIF画像のようにビューに動きをつけることができないか?」というご質問を受けました。例えば、このような時間の経過に伴ってグラフが変化するようなイメージですね。

(ちなみに上のGIF画像は有名なアヤメの分類を機械学習させている様子です。)
これほど滑らかではありませんが、Tableauでは『ページシェルフ』を利用することで実現することができます。
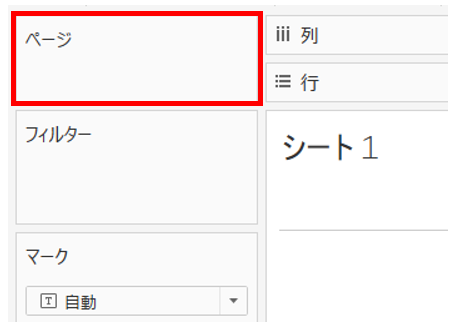
ページシェルフはフィルターの上にあります。

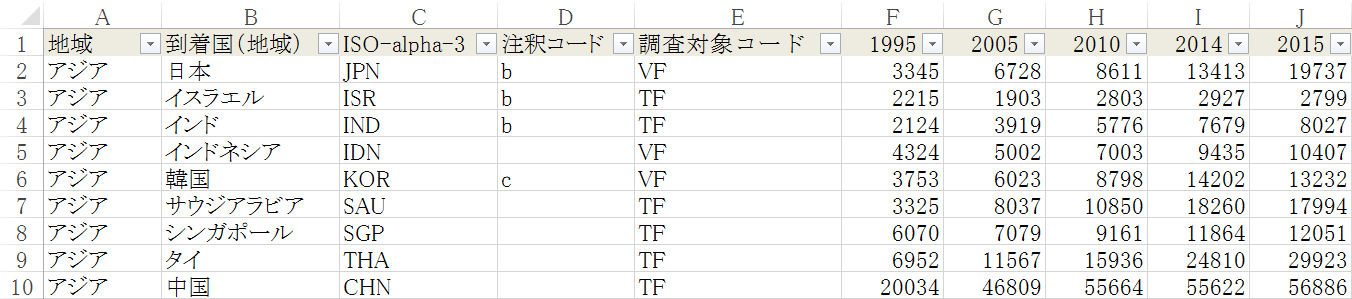
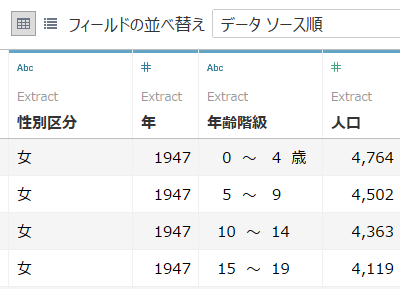
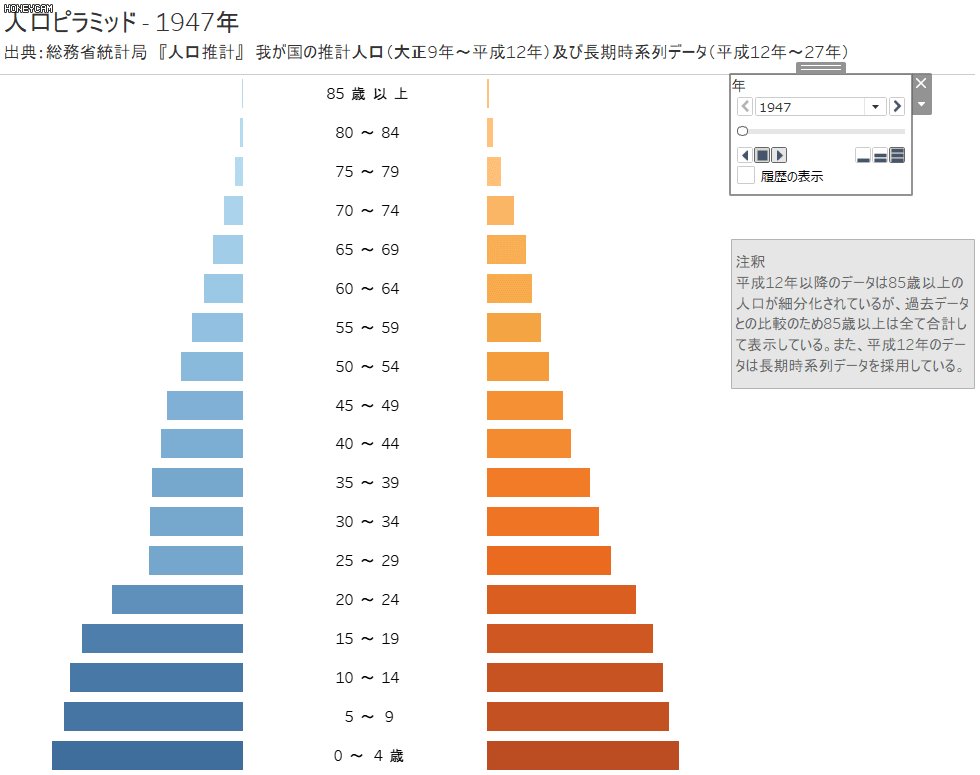
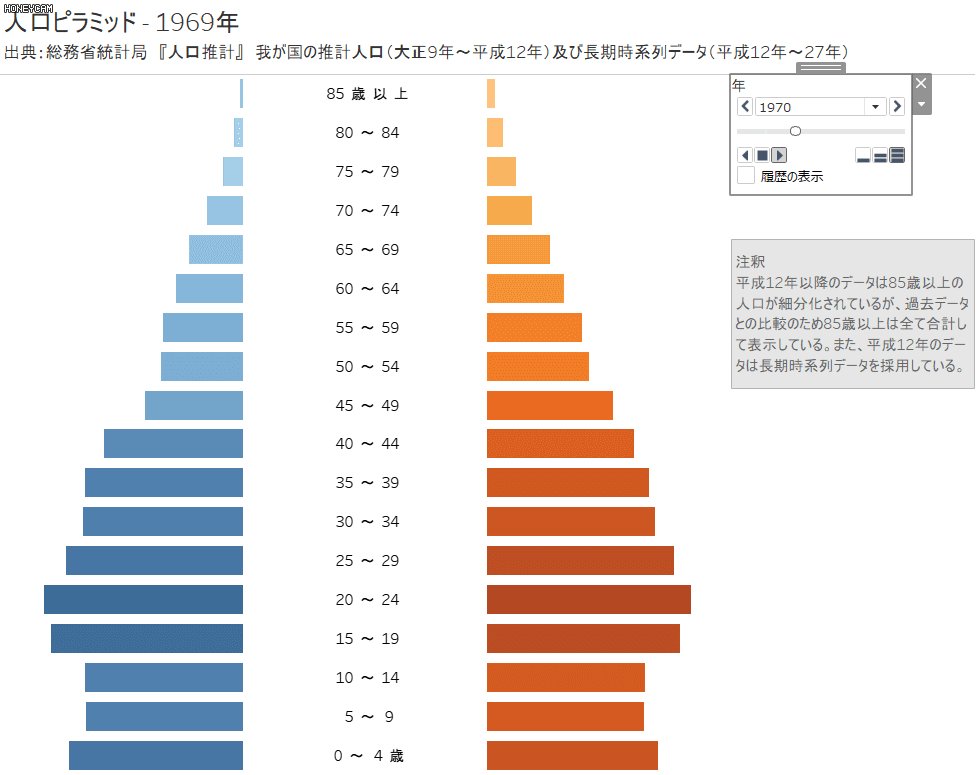
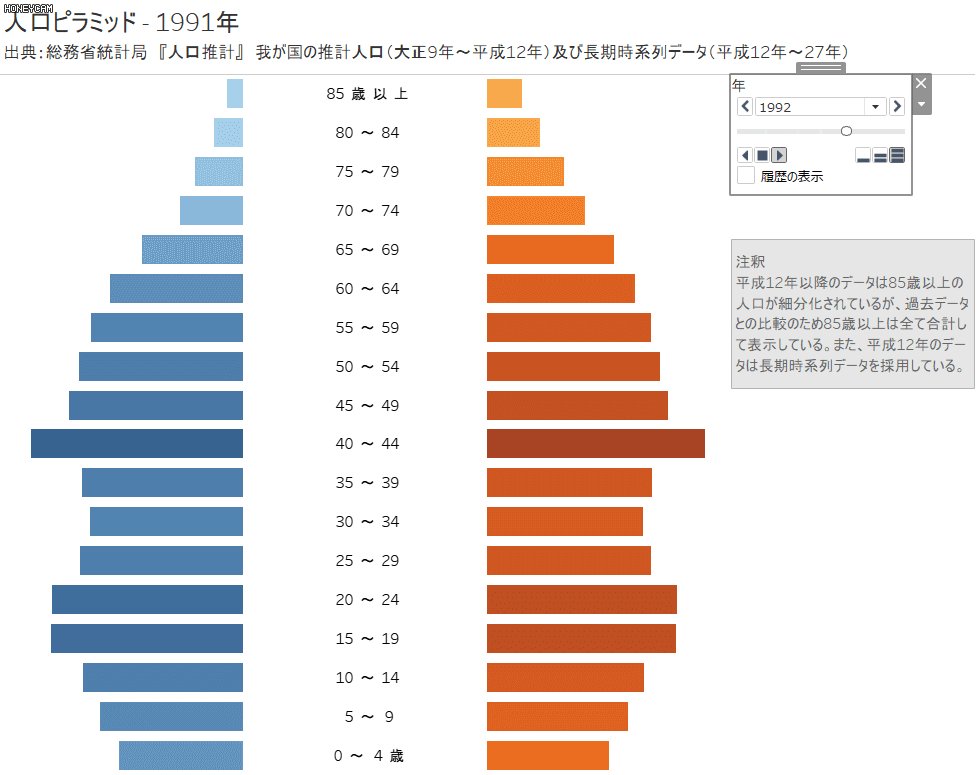
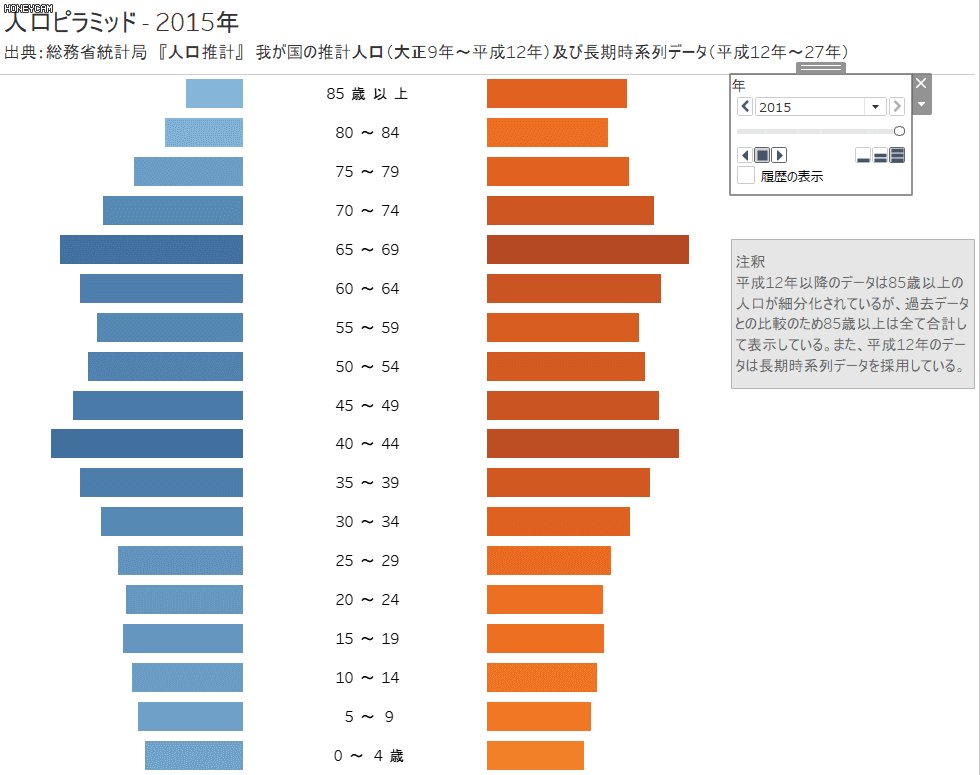
ここではサンプルデータとして人口推計のデータを複数年分読み込んでいます。出典は総務省統計局の人口推計です。TableauDesktopで扱いやすいようにTableauPrepで加工してあります。

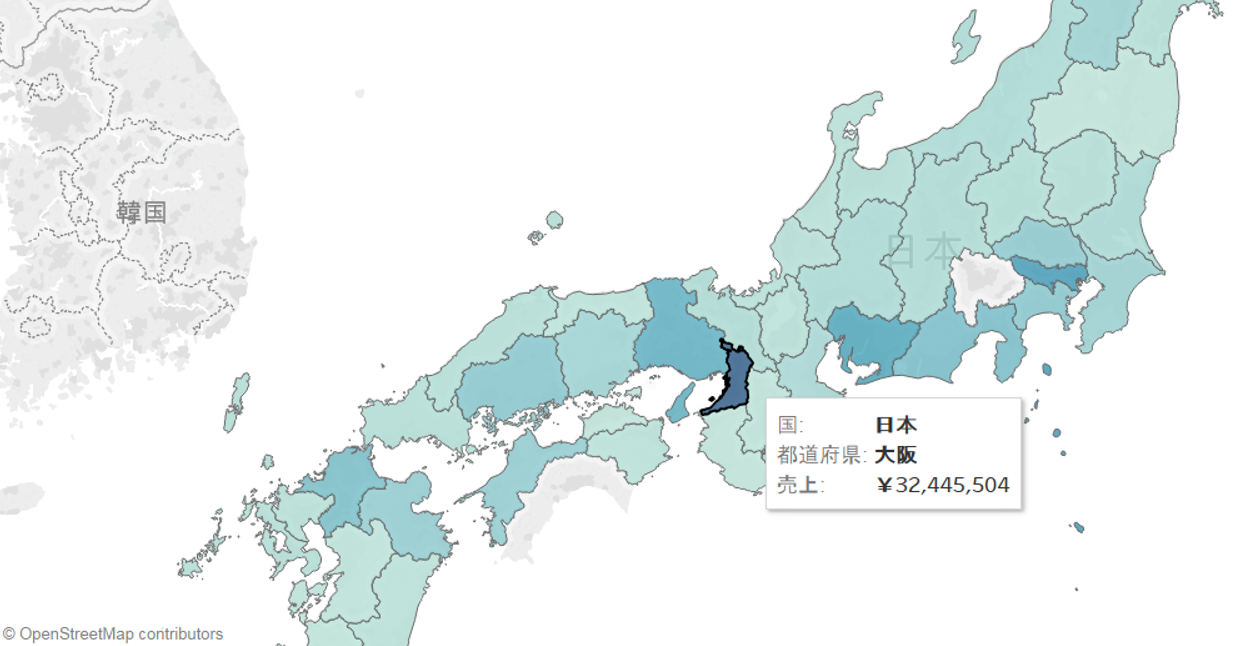
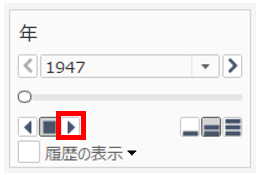
VIZを作った後、年をページシェルフにドラッグ&ドロップすると、右端にページ操作のカードが表示されます。このカードにある再生ボタンをクリックすると、年の経過に伴って自動的にVIZが切り替わっていきます。


こうしてみるとボリュームゾーンがだんだんと高齢にシフトしていってる様子がはっきり分かりますね。なお、遷移の速度は速い・普通・遅いの3段階で調節することができます。
アニメーションのように表現できるのでなかなか面白いですが、ただ見た目が楽しいだけではなく、実用的な使い方も もちろんあります。
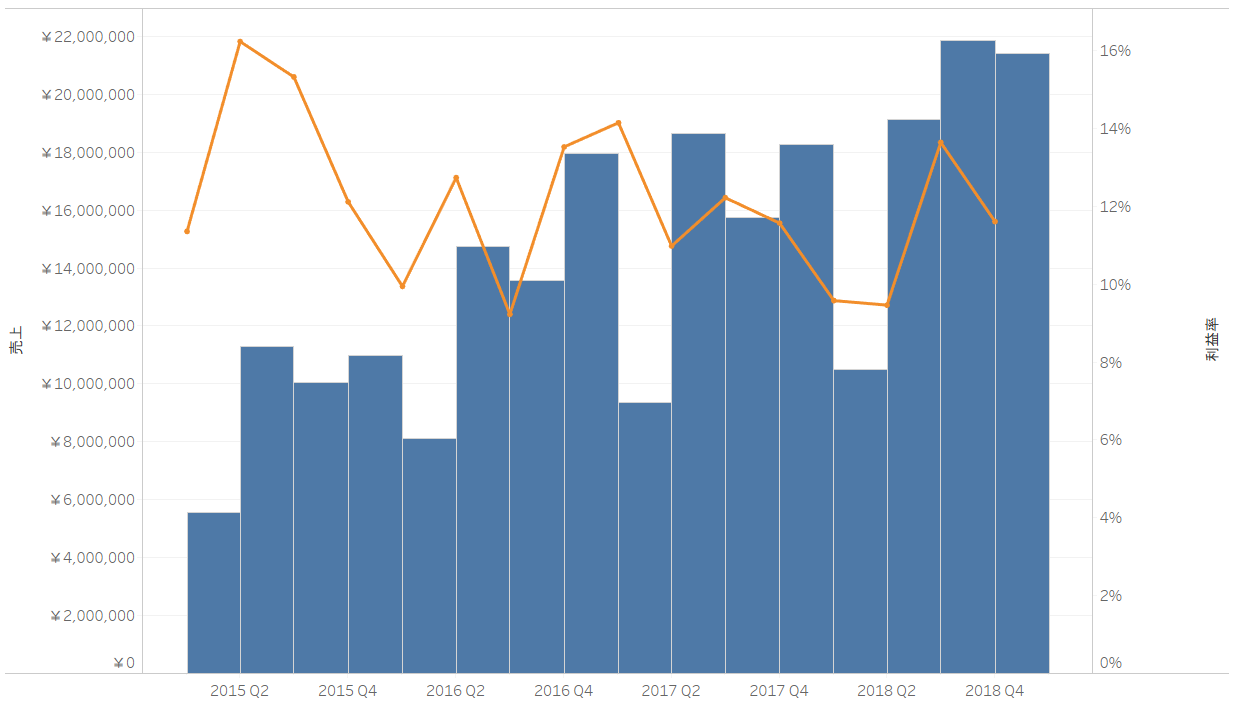
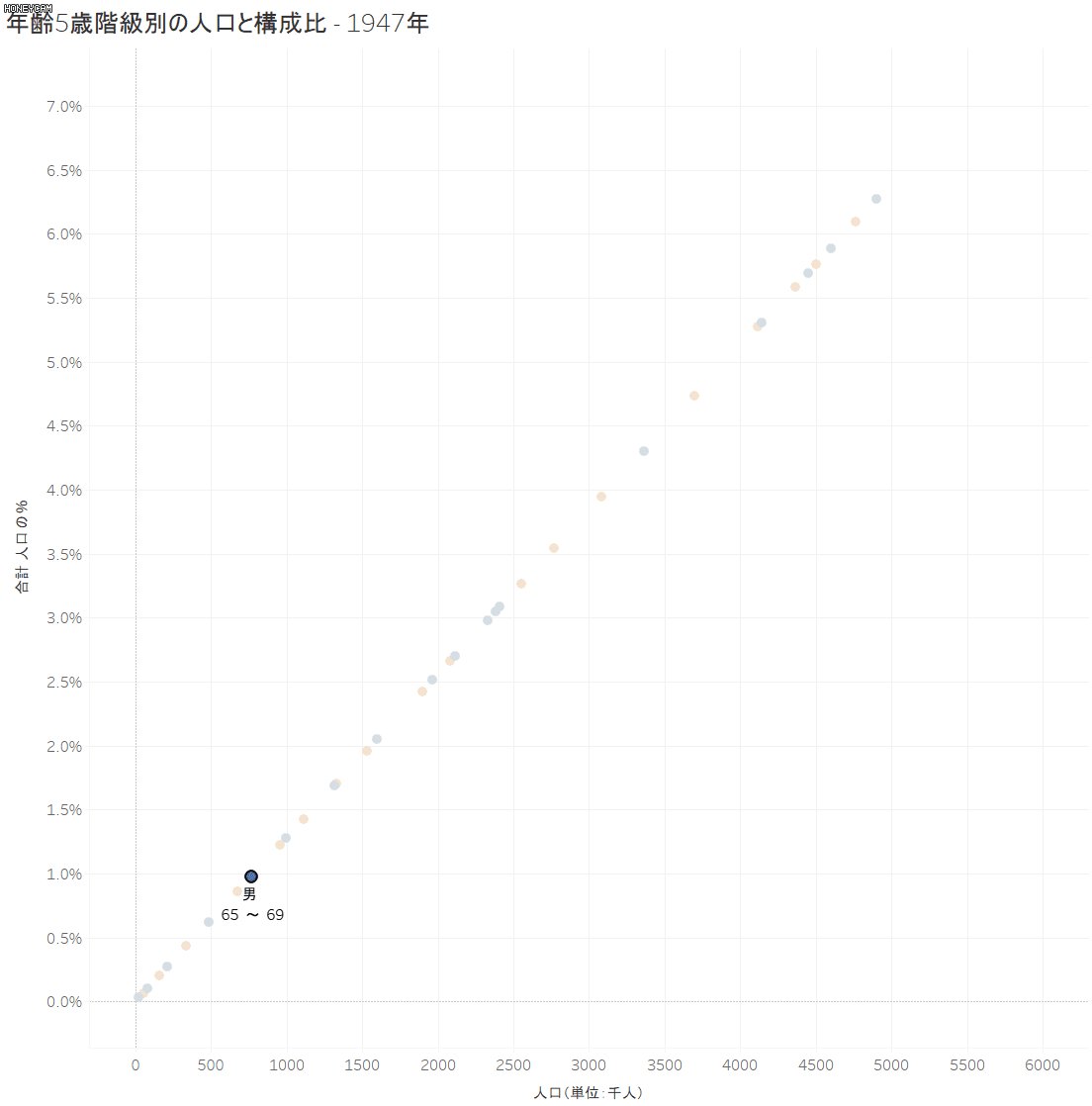
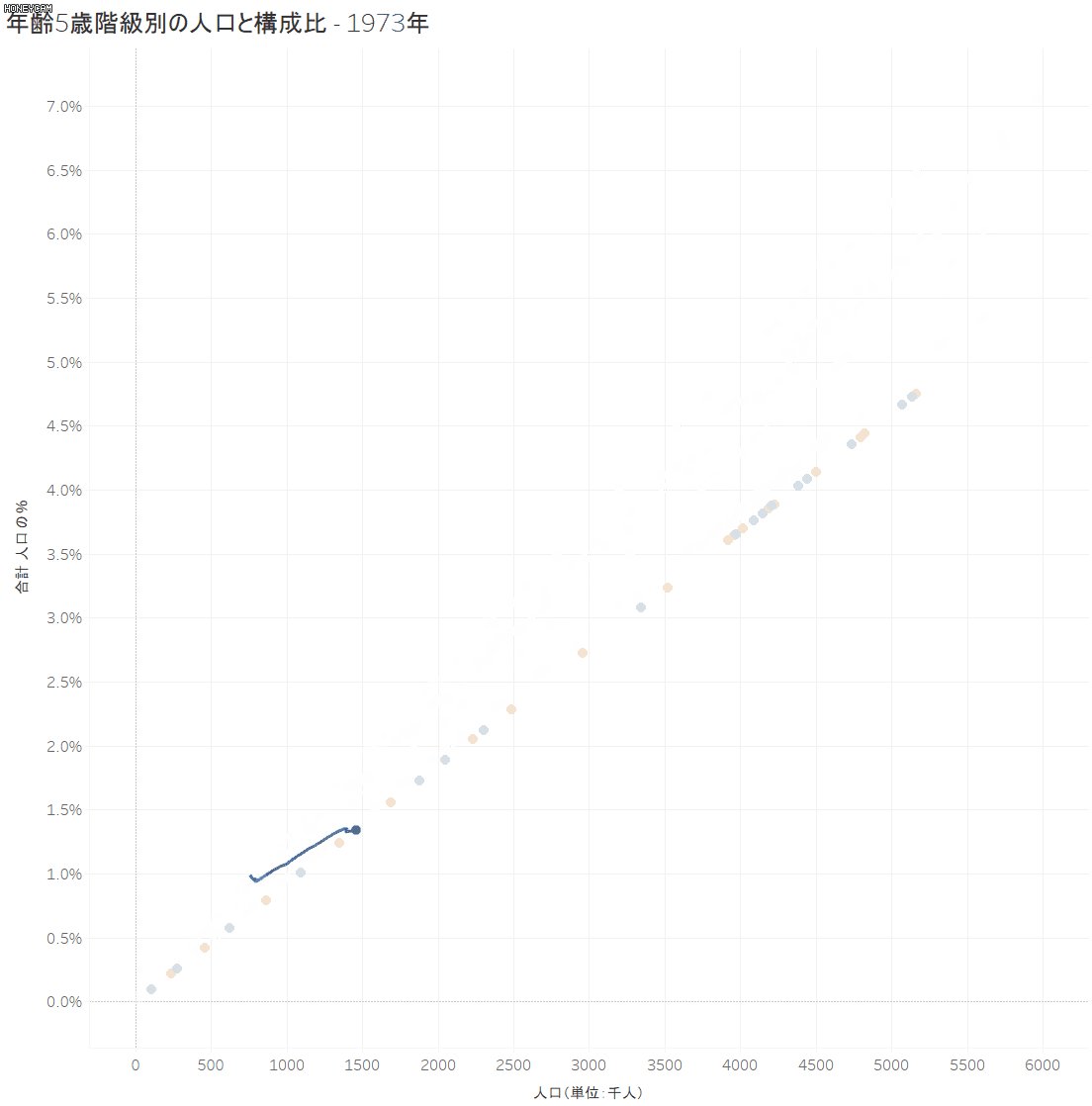
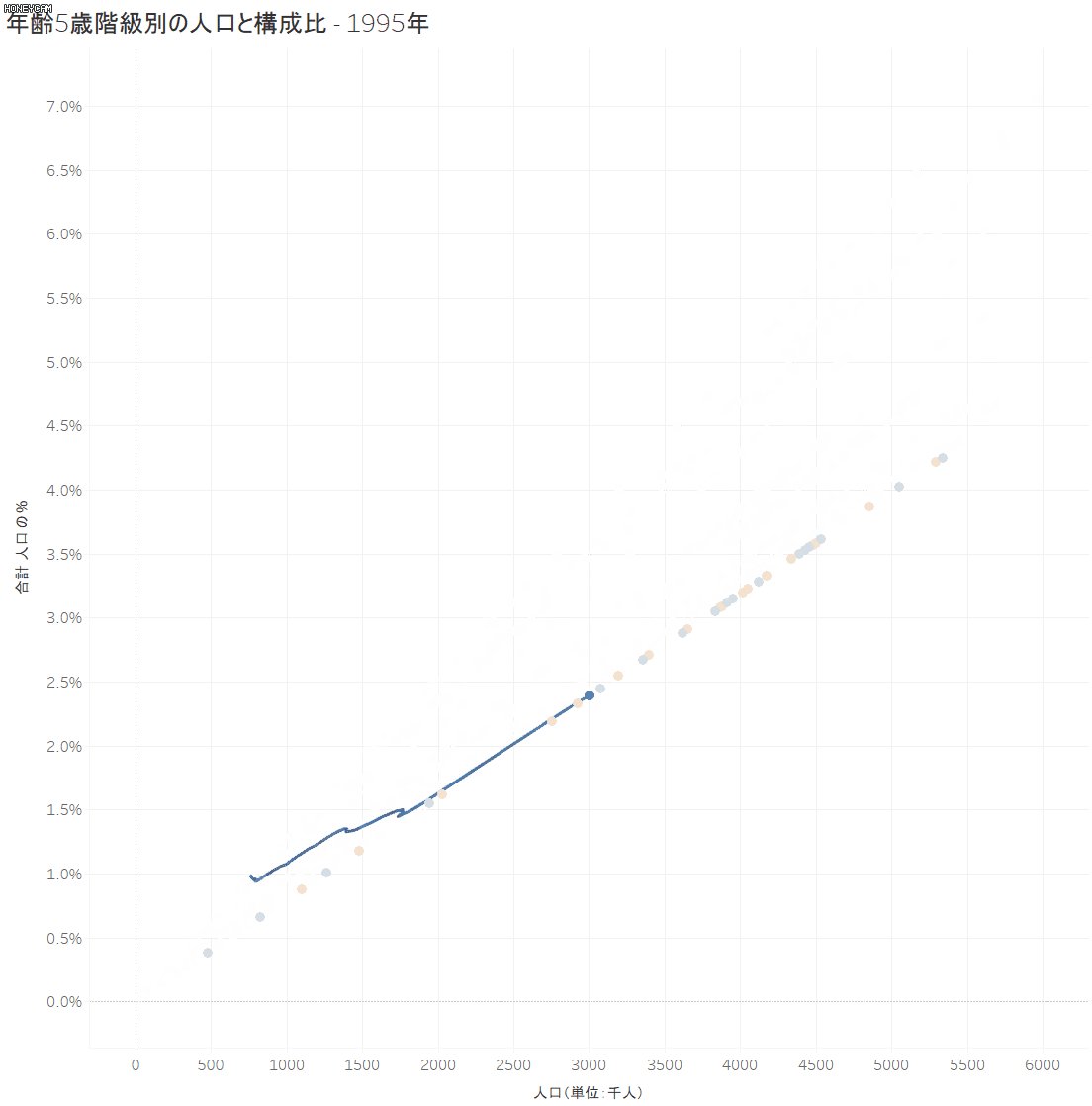
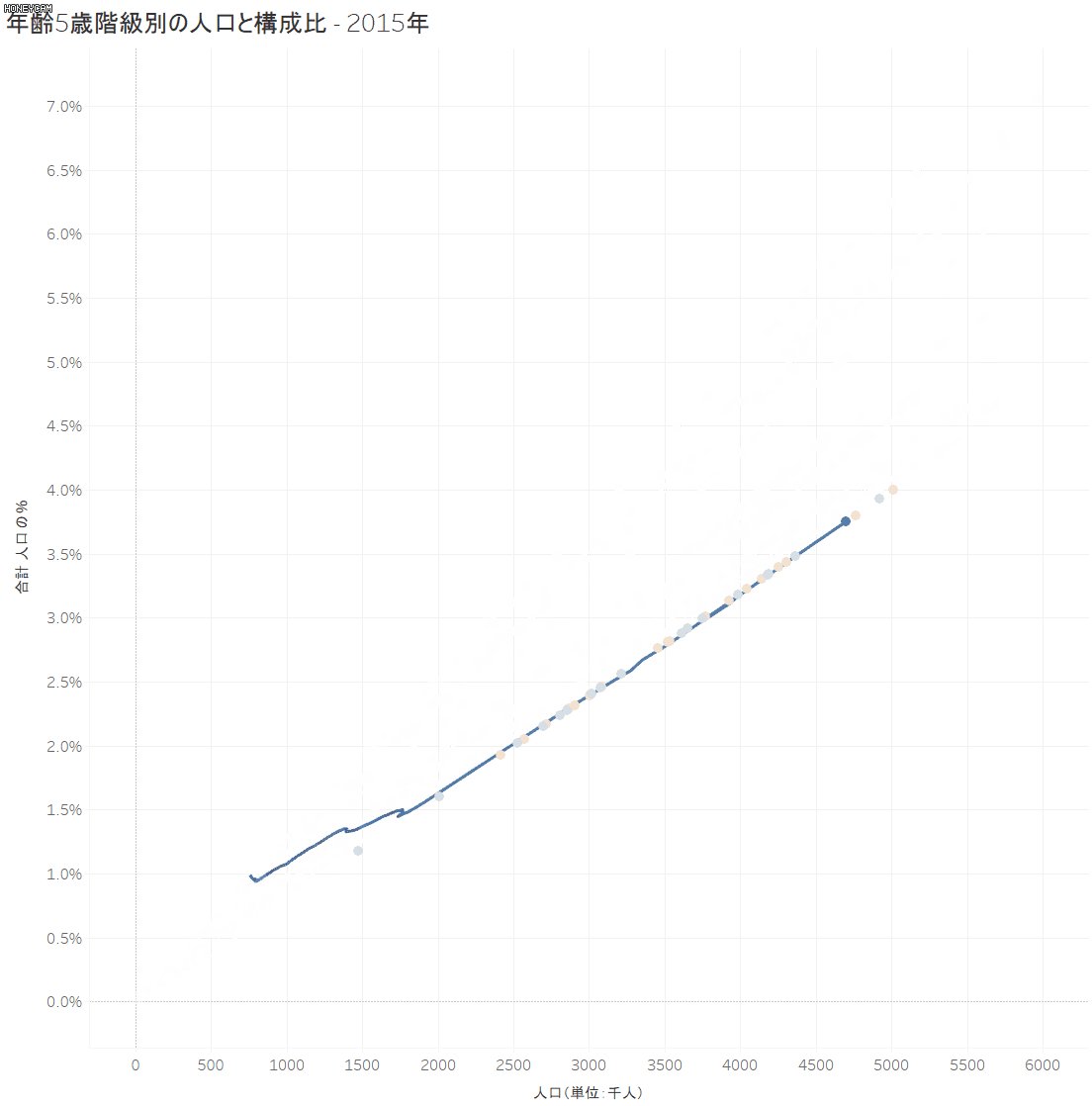
散布図を作成したとき、ここに時間の経過という要素を盛り込みたいときはどうしましょう?
フィルターで年月を切り替える方法や年月をマークに入れてプロットする方法もありますが、前者だと「前の年はどのあたりにあったかな」、後者だと「他の要素との位置関係はどうだったかな」と混乱しがちです。
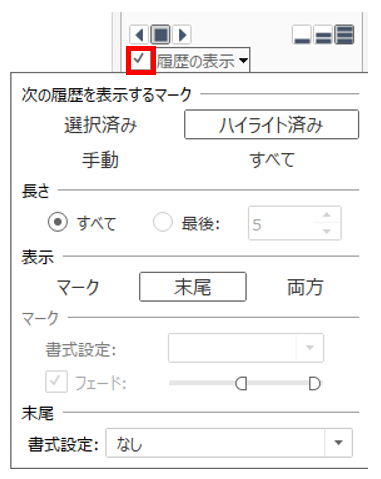
そこでページシェルフの出番です。ページシェルフには「履歴を表示する」という機能があります。カードにチェックを入れて次の画像のように設定すると、どのような位置を辿って現在まで移り変わってきたのかが分かります。


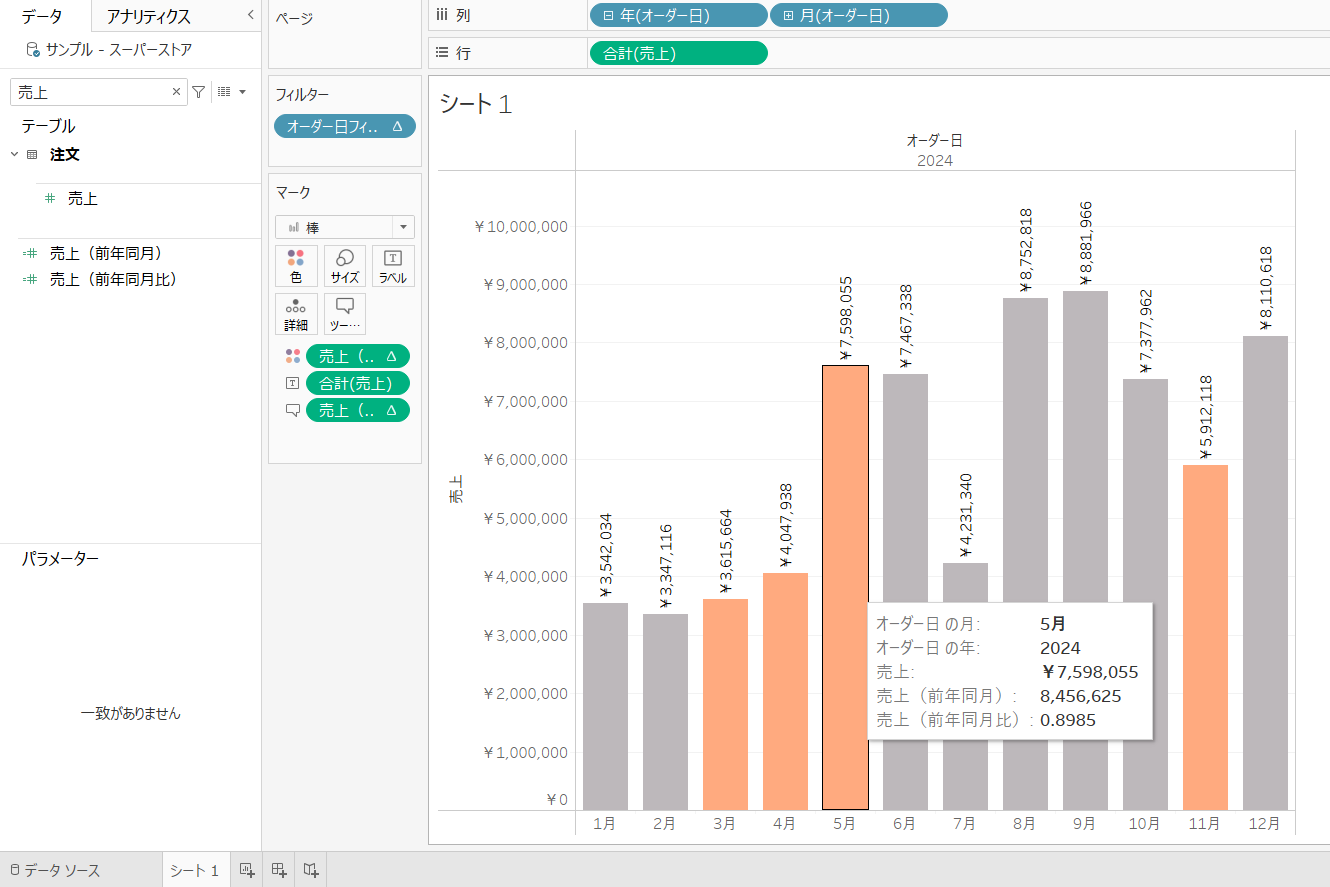
また、ページシェルフはフィルターと違って「表示していないデータは見えていないだけ」ですので、表計算を行うことができます。「特定の年にフィルターしたら前年比が出せなくなった」というときはページシェルフを活用しましょう。